今天來繼續探討 Type Annotations(型別註釋) 以及 Type Inference(型別推論) 的部分
今日重點:
我們昨天有提到 一般情況下,TypeScript 是建議使用 Type Inference 型別推論
只有在這三種情況下我們會依賴型別註釋 Type Annotations
下面就先來補充第一點,function 中,為甚麼要使用 Type Annotations
先來談談 function 中的 Type,在 JavaScript 中我們會關注 function 的 回傳值 以及 傳入的參數 這兩個變量
而在 TypeScript 中, Type Inference 只會對 function 的回傳值作用,不會對傳入的參數作用
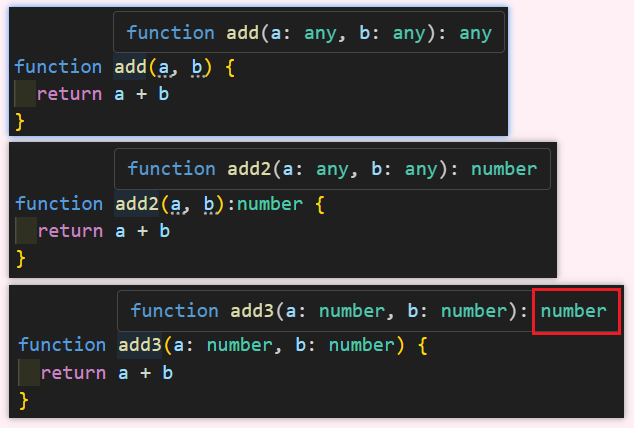
可以看下面三種 TypeScript 的 function:
那 add 的回傳值、參數 a, b 都會被推斷為 any Type
function add(a, b) {
return a + b
}
add 被 Type Annotations 成 number Typea, b 還是被 Type Inference 為 any Typenumber Type 而自動被推論成 number Typefunction add2(a, b):number {
return a + b
}
a, b Type Annotations 為 number Typeadd 居然被 Type Inference 成 number Type 了!!number Typefunction add3(a: number, b: number) {
return a + b
}
可以看到只有最後例子的回傳值有自動被被正確的 Type Inference

這裡再舉個生活小例子
可以注意到,我們已經知道 function 中可以透過 Type Annotations 傳入的參數,讓 Type Inference 自動推論回傳值的 Type,那是不是代表 欸欸欸我們只要對傳入參數做註解就好了耶,反正回傳值就給 TypeScript 自己推論出來就好啦~
可能不太對,因為 TypeScript 並不會檢查型別以外的錯誤,所以有時候還是會有意外發生
什麼是型別以外的錯誤呢?像是下面的例子
function add(a: number, b: number) {
a - b
}
上面範例,儘管命名為 add(),但是裡面做的卻是減法的邏輯而不是 add 這個意思要做的加法,這種錯誤明顯的 TypeScript 不會報錯,因為他只理會類型
聽起來十分合理,但是這樣的機制會使一些錯誤就這樣不會被檢查到
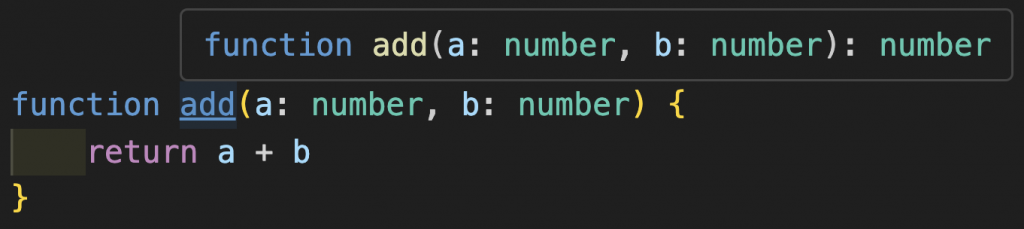
像是如一開始的範例,function 的回傳值是可以透過 Type Inference 推論出來的
像這樣,可以看到回傳值也可以正確地知道其 Type 為何

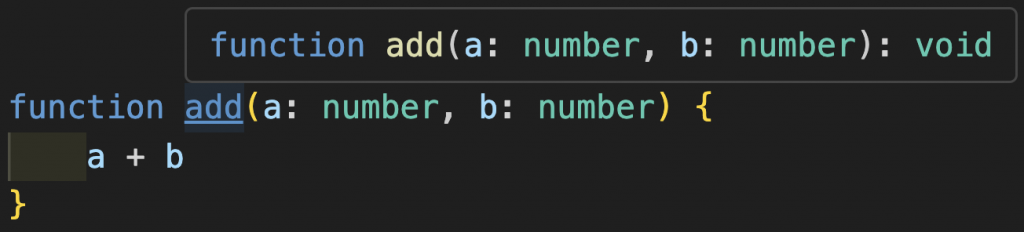
但是假設我們不小心這樣寫
function add(a: number, b: number) {
a + b
}
哎呀,有發現嗎?我們其實是預期他回傳 number Type 的回傳值,但是我們 不免偶爾 漏掉了 return,這時 function 沒有回傳值,所以回傳值就被 Type Inference 成 void Type 了

因為 TpyeScript 不檢查邏輯,所以造成了這個問題,它只會覺得這就是開發者需要的東西
所以雖然 TypeScript 可以對函式類型使用 Type Inference,但通常我們會主動使用 Type Annotations 來明確的表示函數的參數以及返回值的型別
以上就是對 Type Annotations & Type Inference 大致上的介紹
重點大致如下
下一章會寫 TypeScript 中的陣列及數組 (Tuples) 還有一些補充一些小姿勢
